In today’s age of social media and digital transformation, email is often overlooked as a marketing tool to effectively use to reach members. Email campaigns are an inexpensive option for associations to reach a large group of members and are even still relied upon as the primary form of communication.
One email marketing tool that fusionSPAN’s Digital Strategy team assists clients with is Mailchimp. Though it may seem to be one of the more inexpensive marketing tools, Mailchimp is one of the more commonly used platforms throughout the association space due to its ability to automate marketing efforts and provide users with the ability to design creative and interactive email templates.
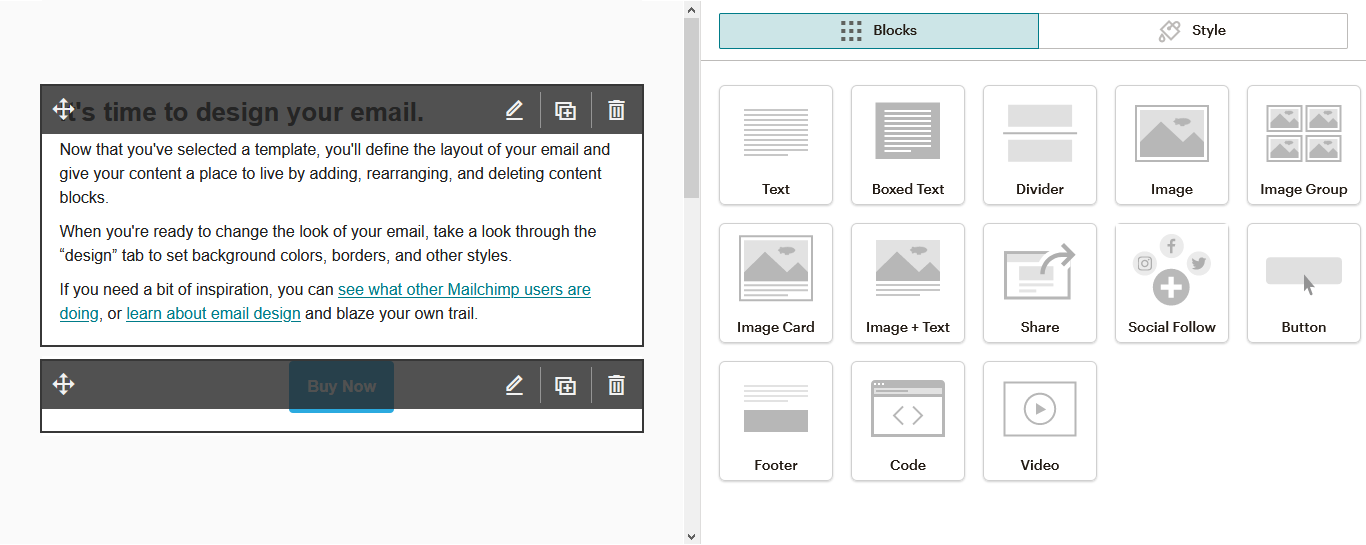
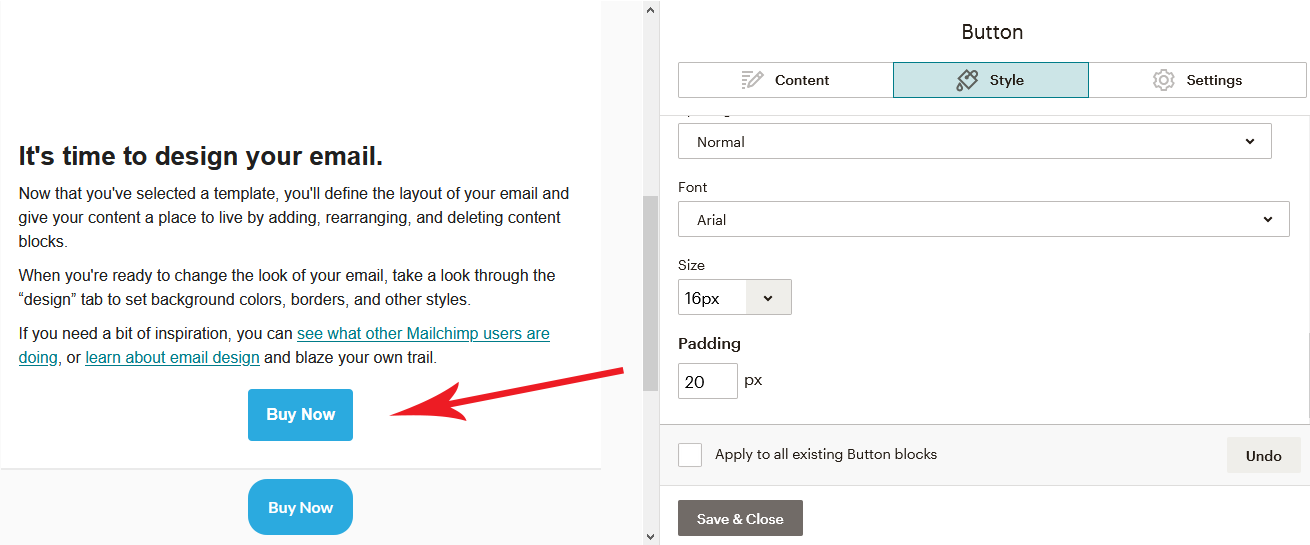
At its core, Mailchimp is an all-in-one marketing platform that shares emails, ads, and other messages with audiences. These email messages are referred to as “campaigns” when created in the platform. Campaigns provide flexible settings and design options, as well as tools that help users build and create the best email templates for their target audience.